Snow Monkey での制作において、固定ページ、投稿ページデータ注入後はほとんど My Snow Monkey での調整作業が主になると思います。
ローカルでの作業→My Snow Monkey 内のデータを GitHub で管理→サーバー(今回はエックスサーバー)へ自動反映させるやり方についてご説明します。
本投稿は Snow Monkey Advent Calendar 2021 の13日目の記事です。
Snow Monkey での制作環境
制作スタイルは皆さんそれぞれだと思うのですが、特に「最初に記事や固定ページのデータを流し込み。後はほとんど My Snow Monkey で CSS、JavaScript、functions.php からの調整」という僕と同じ制作スタイルの方には(多分)ぴったりな内容になると思います。
ローカル環境は wp-env、Local by Flywheel、XAMP/MAMP、Wockerなど、何でも構いません。
GitHub を使用し、リモートはエックスサーバーを使用している場合でのご説明をします。
GitHub にリポジトリを作成する
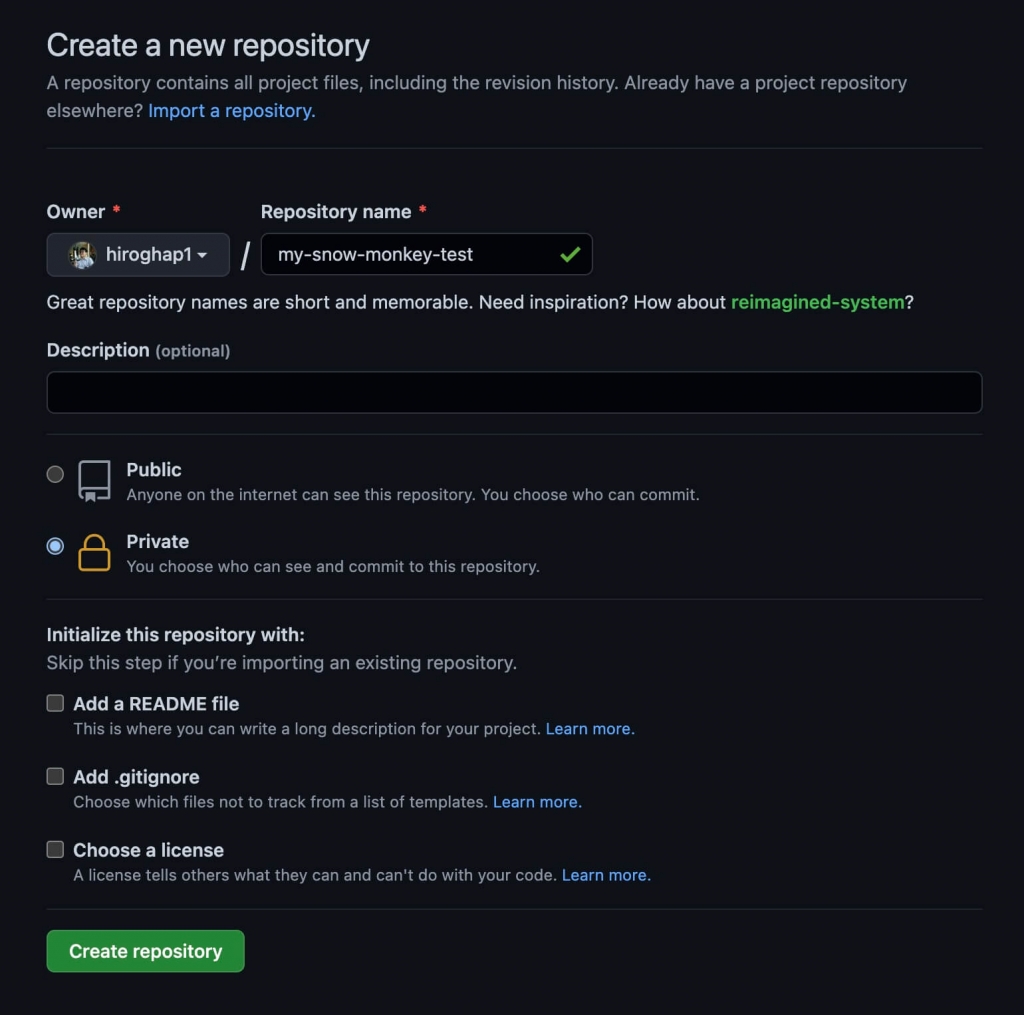
まずはGitHubにリポジトリを作成します。ソースコードの保存場所のようなものです。
このリポジトリ内には pligins/my-snow-monkeyディレクトリ内のファイルが格納されます。
※お仕事の場合は「Private」を選択することをお忘れなく!

リポジトリ名に My Snow Monkey が含まれている必要はありません。
Add a README file、Add .gitignore、Choose a license のチェックはせずに「Create repository」します。
ローカルの My Snow Monkey とGitHub を接続
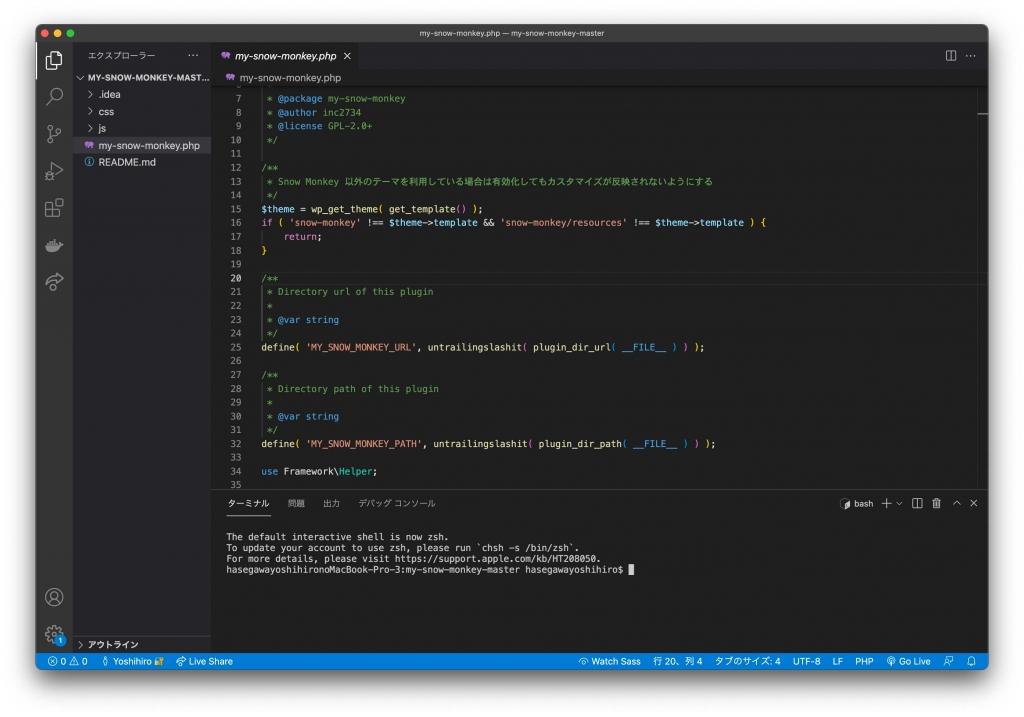
ローカル環境の pligins/my-snow-monkeyディレクトリをエディタで開き、先ほど作成した GitHub のリポジトリと接続し、ファイルをプッシュ(アップロードのようなものです)します。
※参照先のQiitaの3.以降をご参照ください。

GitHub での制作はなんども同期!
Gitを導入した制作では、ことあるごとにプッシュを行います。
GitHub にプッシュされたら、GitHub内の My Snow Monkey がリモートの My Snow Monkey 同期されるように設定しましょう。
GitHub Actions という機能を使って設定をします。
GitHub Actions について
GitHub Actions はワークフローを自動化するための機能で、CI(Continuous Integration、継続的インテグレーション)やCD(Continuous Delivery、継続的デリバリー)と呼ばれるツールです。
今回は GitHub の mainブランチにプッシュしたら、CSSのDart Sassコンパイルをおこないつつエックスサーバーと同期するように設定します。
エックスサーバーにSSHで通信できるようにする
GitHub→エックスサーバーへのデータの同期方法はFTPとSSHがありますが、今回はSSHで同期をおこなうためにエックスサーバー側の設定をします。
SSH用の秘密鍵を入手する
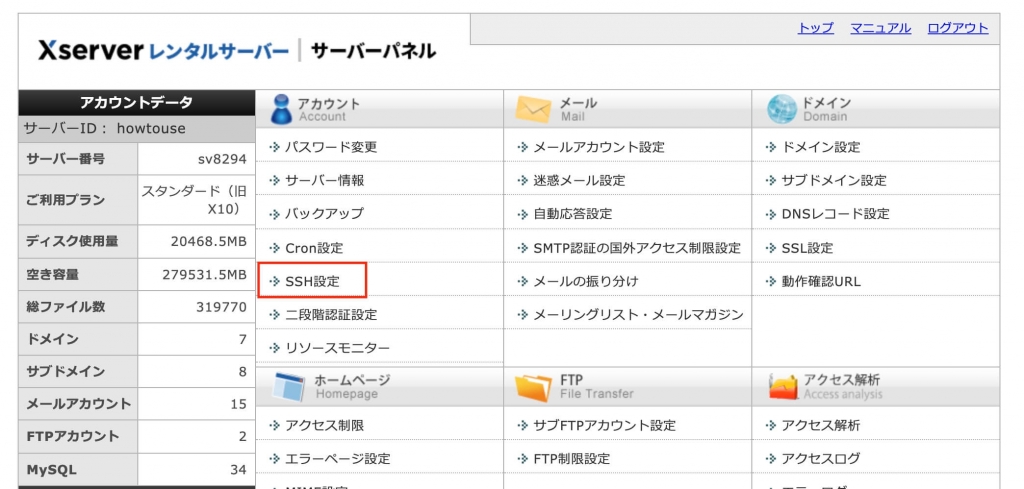
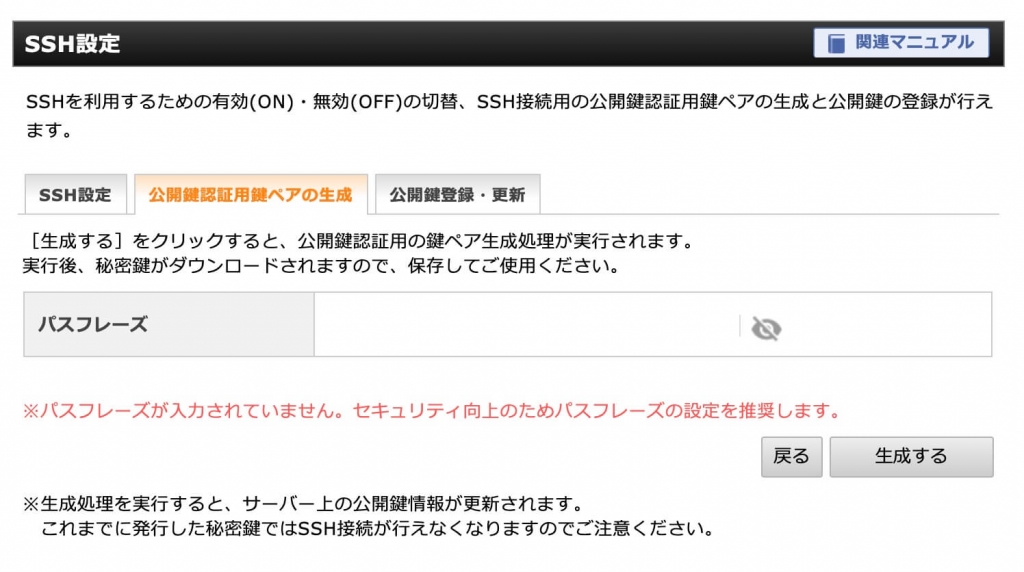
エックスサーバーの管理画面に入り、SSH設定からSSH設定をONにし、公開鍵認証用鍵ペア生成に進みます。


パスフレーズを入力せずに確認画面に進みます。

「生成する」をクリックすると秘密鍵(パスワードのような文字列の羅列が入ったファイル)がダウンロードされます。
※パスフレーズがあると GitHub Actions からの同期時に処理が止まってしまいます。
秘密鍵ファイルは大切に保管しておきましょう(後から確認ができず、新しい鍵の生成となってしまいます)。
GitHub に秘密鍵を登録する
GitHub からエックスサーバーへSSH通信ができるように、先ほどダウンロードした秘密鍵を登録します。

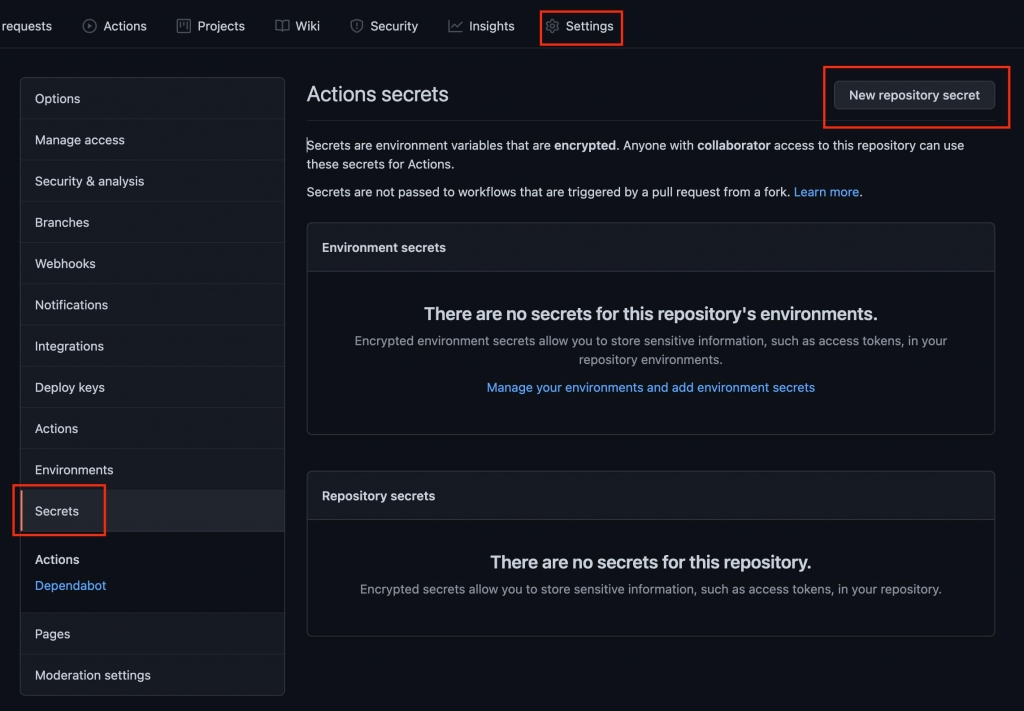
先ほど作成したリポジトリで「Settings」→「Secrets」→「New repository secret」と進みます。

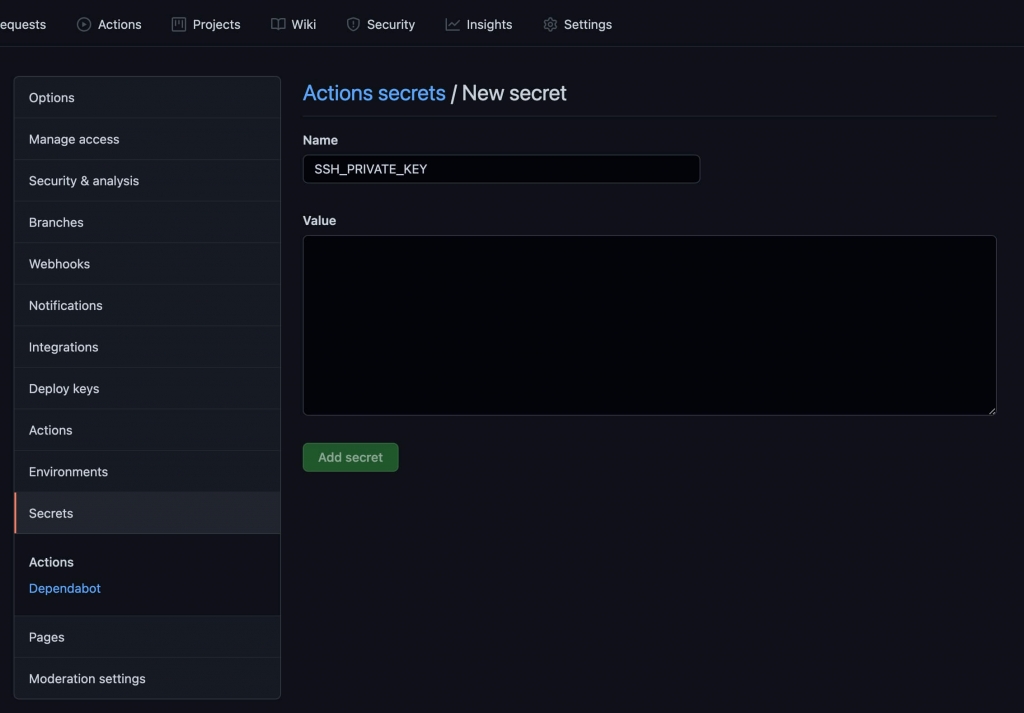
Nameに「SSH_PRIVATE_KEY」と入力し、Valueに先ほどダウンロードした秘密鍵の中身を貼り付けます。
GitHub Actions内でSSH_PRIVATE_KEYを定数として扱います。
GitHub Actions を設定する
いよいよ、GitHub Actionsを設定します。

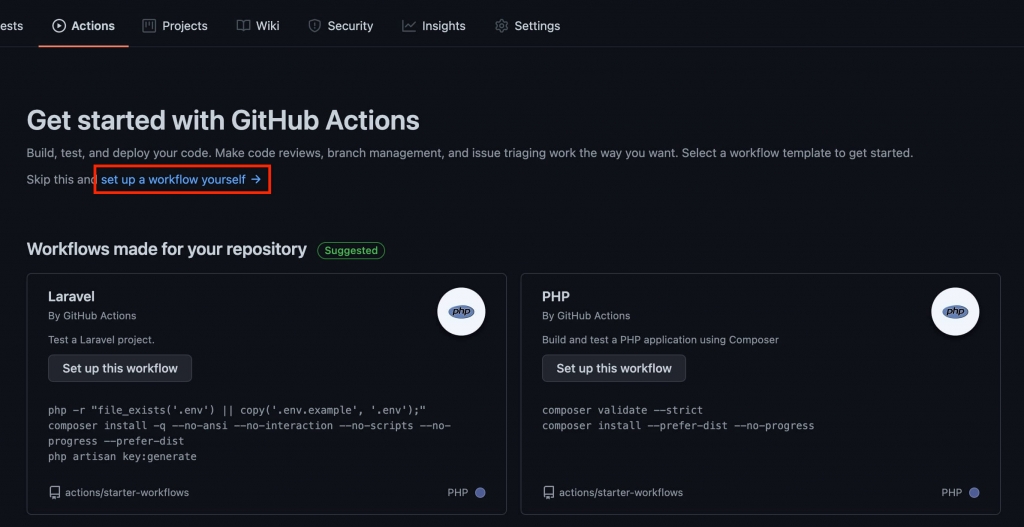
リポジトリ内の「Actions」→「set up a workflow yourself」を選択し、下記ソースコードを貼り付けます。
# This is a basic workflow to help you get started with Actions
name: CI
# Controls when the action will run.
on:
# Triggers the workflow on push or pull request events but only for the master branch
push:
branches: [ main ]
pull_request:
branches: [ main ]
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# A workflow run is made up of one or more jobs that can run sequentially or in parallel
jobs:
# This workflow contains a single job called "build"
build:
# The type of runner that the job will run on
runs-on: ubuntu-latest
# Steps represent a sequence of tasks that will be executed as part of the job
steps:
# Checks-out your repository under $GITHUB_WORKSPACE, so your job can access it
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
# パッケージのキャッシュ
- name: Use cached node_modules
uses: actions/cache@v2
with:
path: |
**/node_modules
key: ${{ runner.os }}-v5-dependencies-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-v5-dependencies-
# sass のインストール
- run: npm install sass
- run: npm run sass:now
- name: Install SSH key
uses: shimataro/ssh-key-action@v2
with:
key: ${{ secrets.SSH_PRIVATE_KEY }}
known_hosts: svXXXX.xserver.jp ←エックスサーバーのホストに書き換えてください
- name: rsync deploy
run: rsync -vrlp -e "ssh -p 10022 -o UserKnownHostsFile=/dev/null -o StrictHostKeyChecking=no" ./ [ユーザーID]@[known_hostsと同じ]:/home/[ディレクトリ]/public_html/[ディレクトリ]/wp-content/plugins/my-snow-monkey/
echo Add other actions to build,
echo test, and deploy your project.
エックスサーバーのSSHアカウント情報を参考に、52行目、54行目のエックスサーバーホスト、ユーザーID、ディレクトリ名を書き換えてください。
これで完成…といきたいところですが、このままですとSCSSのコンパイル設定がされておらず、エラーになってしまいます。
最後に「どのようにコンパイルするか」の設定ファイルを作成し、GitHub ActionsがきちんとDart Sassコンパイルをおこなえるようにしましょう。
※自分一人で制作をしていて、GitHub Actions上でコンパイルを行う必要がない場合は、29〜46行目を削除することでそのままリモート同期をおこなえます。次の項目のDart Sassコンパイル設定が難しい場合は省いてください。
package.json の作成
GitHub Actions が Dart Sassコンパイルをおこなえるように、設定ファイルを作成します(ローカル側ではエディタの機能でコンパイルしているという場合でも、別途設定が必要です。ローカルと GitHub Actions でコンパイル方法を揃える必要はありません)。
npm-scriptsでDart Sassのコンパイル環境構築を参考に、一旦ローカルでのコンパイル環境を作成します。

GitHub Actions の設定ファイル、45行目で Dart Sass のインストール、46行目でコンパイルの実行を行っています。
この命令文でコンパイルが実行されるよう、先程の環境構築時に出来上がった package.json 内に書き加えます。
"scripts": {
"sass": "sass src/scss/:dist/css/ --no-source-map --watch"
},
// コンパイル実行用
"scripts": {
"sass:now": "sass scss/:dist/css/ --style=compressed",
"sass": "sass scss/:dist/css/ --no-source-map --watch"
},
これで、GitHub Actions 時に scssフォルダ内のファイルが cssフォルダ内にminifyしてコンパイルされるようになりました。
最後に、手元でコンパイルした CSSファイルが GitHub にプッシュされないようにしましょう。
*.css
*.css.map
.gitignoreファイル内に上記2行を書き加えてください。
最後に
以上となります。
最後のSCSSコンパイルの部分だけは、Node.js や npm に触れていないと少し難しいかもしれませんが、それ以外の部分は思ったより簡単にできますので、ぜひお試しください!
もちろんエックスサーバー以外のSSH対応レンタルサーバーでも可能です。
GitHub Actions を使って、快適な My Snow Monkey ライフを!





コメント