Windowsを使ってWordPressをまずローカル環境でテスト・構築…というと、XAMPPが定番でしたが、XAMPP特有の不安定さやポートをふさいでしまうなどの不便さもある上に、複数人での開発の場合はそれぞれの環境差による不具合が生じるなど、困ったところもありました。
そこで、最近では仮想マシンをOS上で立ち上げ、その仮想マシン内で開発するというのが主流になってきたようです。
ここでは、Vagrantという仮想マシンの管理ツールと、仮想マシンとWordPressの実行環境がパッケージなったVCCWを使用した方法で、WordPressの開発環境を構築したいと思います。
Vagrant + VCCW で仮想開発環境を手に入れる
WordPress開発の中で、XAMPPはどうやら不便なところがあるというのは分かりました。
それも考えてみれば当然のことで、皆さんは常日頃から自分が使いやすいようにどんどんPCにアプリをインストールしたり設定を変更したりしていると思います。
PCそれぞれの設定に左右されない動作環境を検証したければ、仮想OSをインストールして、まっさらな状態で開発するのが良いと言われれば、「なるほど」と思います(仮想OSは、PCの中でPCを立ち上げるようなイメージです)。
VCCWは仮想OSとWordPressの動作環境+@がセットになったパッケージ、Vagrantはそれを操作するためのツールだと認識してください。
ここではWindows10の64bitでの環境構築について進めていきます。
それではまず、仮想マシンの管理ツールであるVagrantをインストールしましょう。
Vagrantをインストールする
Vagrant
https://www.vagrantup.com/downloads.html
Windows10の64bitをダウンロードしてインストールします。
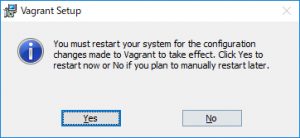
インストールが完了すると再起動を求められますので、PCを再起動しましょう。
VirtualBoxをインストールする
次に、仮想マシンであるVirtualBoxをインストールします。
VirtualBox
https://www.virtualbox.org/wiki/Downloads
Windows hosts をクリックしてexeファイルをダウンロードします。
インストールします。
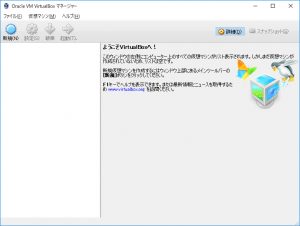
無事インストールが完了し、VirtualBoxを立ち上げるとこの画面になると思います。
ここは気にせずそっと閉じてしまいましょう。
VCCWをインストールする
VCCW
http://vccw.cc/
Getting Startedに順序が書いてあり、現在は2まで終了しています(順番が逆になってしまいましたが)。
次は3ですが、ここでは少し手順が異なり、Windowsの場合はhostsファイルを自分で書き換える必要があります。
hostsファイルを書き換えよう
C:\Windows\System32\drivers\etc
上記フォルダ内にあるhostsファイルを別のフォルダへコピーして、さらにバックアップもしておいてください。
192.168.33.10 vccw.dev
hostsファイルに上記内容を追加し、etcフォルダに戻します。
いよいよVCCWをインストール
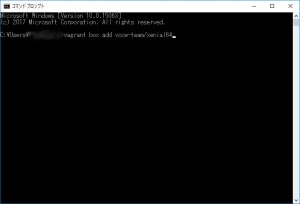
次はcortana(左下のスタートアイコンのとなりの「ここに入力して検索」)に「cmd」と入力してコマンドプロンプトを立ち上げます。
vagrant box add vccw-team/xenial64
と入力してEnterを押します。
ここではユーザーフォルダ内にインストールしていますが、C直下へインストールしたい場合はcdコマンドで移動してから入力してください。
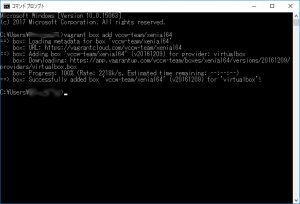
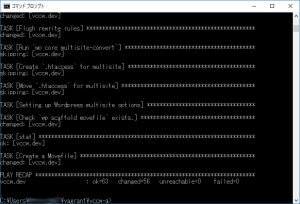
このメッセージが出たら、インストール成功です。
設定ファイルをダウンロード
VCCWのサイトに戻り、Getting Startedの5. Please download .zip.からzipファイルをダウンロードします。

今回はユーザーフォルダ内(C:\Users\○○)にvagrantというフォルダを作り、その中にvccw-aという名前で解凍しました。
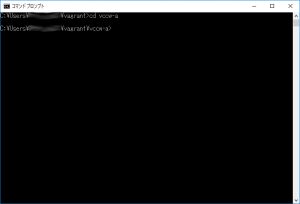
コマンドプロンプトに戻り、cdコマンドでさきほどのフォルダへ移動します。
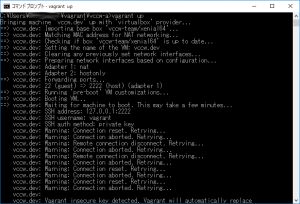
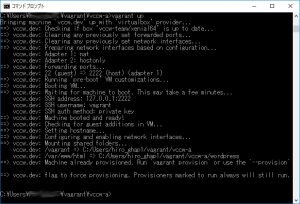
vagrant up
上記コマンドを入力します。
少し時間がかかるので、ゆっくり待ちましょう。
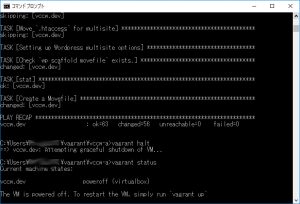
無事終了しました。
確認してみよう
それでは、VCCWのインストールが完了してるか確認してみましょう。
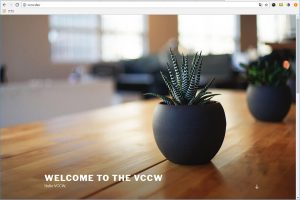
ブラウザにhttp://vccw.dev/と入力して開いてみてください。
WordPressのスタート画面が表示されていればOKです。
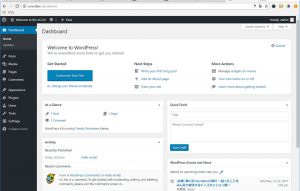
管理画面にはID:admin/パスワード:adminで入ることが出来ます。
C:\Users\○○\vagrant\vccw-a\wordpress
WordPressのフォルダは、作成した設定ファイル内にあります(ここが仮想マシン内部というわけですね!)。
仮想マシンの操作

vagrant halt
上記コマンドで仮想マシンを停止します。
vagrant status
上記コマンドで仮想マシンの現在の状態を調べられます。
vagrant up
またこちらのコマンドで仮想マシンを起動できます。
VCCWには、WordPressの開発に便利なツールがたくさん組み込まれています!
便利なものはどんどん利用して、WordPress開発を楽しみましょう♪

















コメント