CSSにも実線、二重線、破線と罫線(border)の種類がありますが、ちょっとおしゃれな感じの二重罫線をCSSだけで実装してみましょう。
目次
CSSだけでいい感じの二重罫線を実装
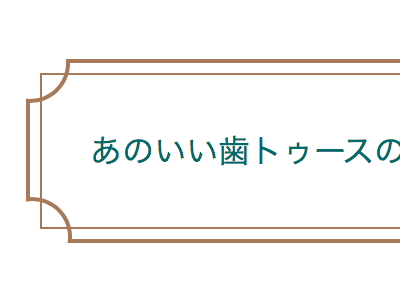
あのいい歯トゥースのすきとおった風
今回作るのはよくあるこんな二重罫線です。
何かと使うデザインだけど、画像でやるのはイマイチ!!
早速作っていきましょう。
HTMLはこんな感じ
<div class="rules-outer"> <div class="rules-inner"> あのいい歯トゥースのすきとおった風 </div> </div>
HTMLは二重に囲んでいます。
一重だけで実装する方法があったらぜひ教えてくださいまし…
CSSはこんな感じ
.rules-outer {
border: 2px solid #A77958;
padding: 5px;
position: relative;
z-index: -1;
}
.rules-inner {
border: 1px solid #A77958;
padding: 1.5em;
position: relative;
}
.rules-outer::before,
.rules-outer::after,
.rules-inner::before,
.rules-inner::after {
background: #fff;
border: 2px solid #A77958;
border-radius: 50%;
box-sizing: border-box;
content: '';
display: block;
height: 40px;
position: absolute;
width: 40px;
z-index: -1;
}
.rules-outer::before{
top: -20px;
left: -20px;
clip: rect(18px, auto, auto, 18px);
}
.rules-outer::after {
top: -20px;
right: -20px;
clip: rect(18px, 22px, auto, auto);
}
.rules-inner::before {
bottom: -25px;
left: -25px;
clip: rect(auto, auto,23px,17px);
}
.rules-inner::after {
bottom: -25px;
right: -25px;
clip: rect(auto, 23px, 23px, auto);
}
太い線が外側の.rules-outer、細い線が内側の.rules-innerで、それぞれの::beforeと::afterで四隅に丸を描いてくり抜いています。
背景色に合わせて、それぞれの背景の色を変えてください。






コメント