
古くからHTMLに触れている方に聞くとかなり意見の違うalt属性ですが、実際、HTML5ではどのように扱われているのでしょうか?
遥か昔、SEOを考慮し、画像をh1タグで挟んでalt属性でキーワードテキストを入れるという手法が流行りました。現在この手法が通用しないのは皆様ご存知だと思いますが、alt属性そのものがSEO上無意味なわけではございません。
alt属性は「代替テキスト」、つまり画像の代わりになるテキストということになります。
これらの実際の使用に関する注意は、
HTML5: img 要素の alt 属性 の仕様 | attosoft.info
こちらで非常に分かりやすくまとめていただいています。
これらの内容をまとめると、html5においては前後の文脈を繋げることのできる画像の説明を記載し、短文の説明は(必要であれば)title属性で指定すると良いということですね。
また、ロゴや装飾などの画像の場合には空欄(alt=””)を指定することになったと。
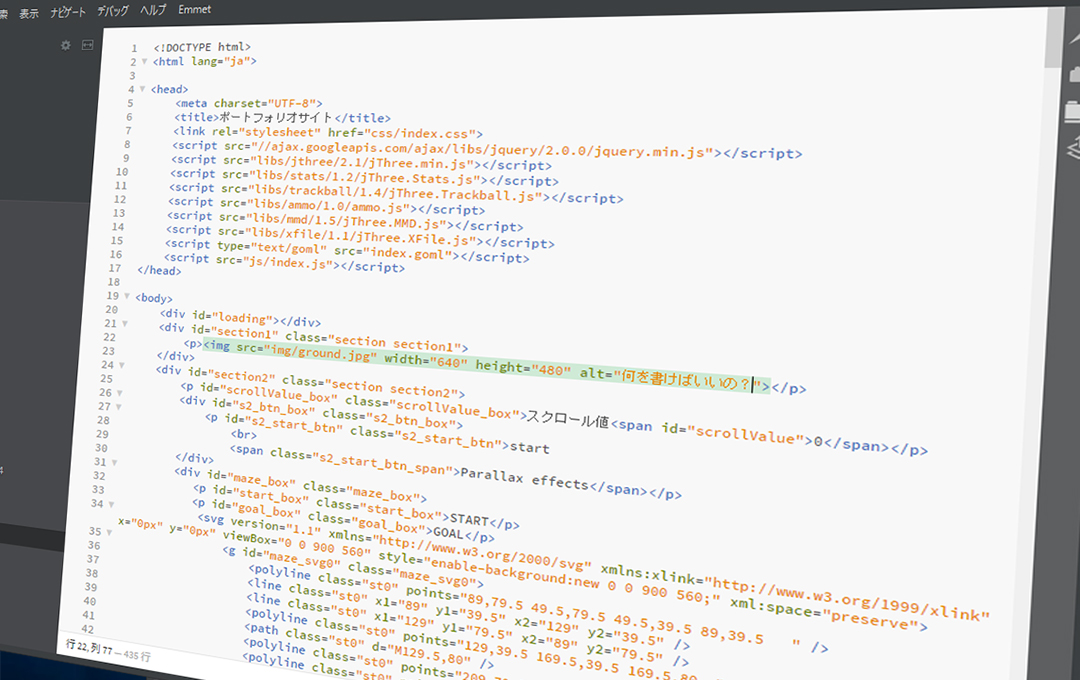
では、実際にalt属性を指定してみましょう。
このような場合の画像のalt属性は
alt=”ブログ画像”
などではなく、
alt=”Flash Pro CC から Animate CC にロゴが移り変わる画像”
とするのがよいということですね。
…あまりいい例ではありませんでしたが…(汗)
皆様のご参考になれば幸いです!







コメント