この記事はIonic Advent Calendar 2017の19日目のエントリーです。
HTML5でwebアプリ、Android、iOSのネイティブアプリを作成できるIonicは今注目のフレームワークです。面白そうな技術だと思って調べてみても、ターミナルを前提としたMacベースの記事が多く、Windowsユーザーは少し「?」となることが多いのではないでしょうか。ここでは、node.jsをインストールしていないWindowsユーザーがIonicのプレビュー画面を出すところまでを説明します。
※初めてIonicに触れるWindows10 64bitユーザーを対象とした記事となります。

そもそもIonicってなんだろう?
IonicはAngularとCordovaベースとしたモバイルアプリを構築できるフレームワークです。
この説明で「あ、なるほどね」となる方にこの記事を読んでいただくのは途方もなく申し訳ないので、先に謝罪します。申し訳ございません。
でもせっかくなので読んでいただけると嬉しいというか、「間違ってるよ」「このほうが分かりやすいよ」ということがございましたら、コメントいただけると幸いです。
WindowsでIonicやってみたいと思ってこの記事に辿り着いていただいたあなた!!!
今のところよく分からなくても、HTML5とCSS(SCSSを聞いたことがあればグッド!!でも知らなくてもなんとかなります!)となんとなくJavaScriptが分かっていればOK!
なんとなく雰囲気でアプリができちゃいます!
というわけで、ここでは「Ionicが何か」は深く考えずにとりあえず環境を整えるところまでを書いています。
初心者上等!
初心者が簡単に触れられない技術は広がりがなくなってしまいます。多分。
Ionicできるようになるまでに必要なもの
実はIonicは、「なんとなくダウンロードしてきてインストールしたらなんとなくできちゃう感じ」ではないので、先に必要なものを用意しましょう。
何も構える必要はありません。「一人暮らしするから白米と炊飯器を買っておこう」程度の話です。
- node.js
- npm
- なんとなくやる気
この3つがあれば大丈夫です。ちょっと黒い画面を触りますが、コピペでOK!
あまり深く考えず、サクサク進めていきましょう。
よく分からなければnode.jsという白米を炊くのにnpmという炊飯器が必要、くらいでいいと思います。
ご飯がなければIonicという食事は成り立ちません。多分。
まずはnode.jsをインストールしよう

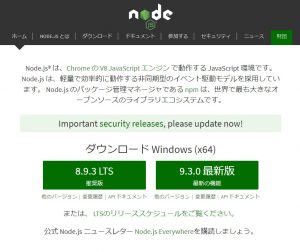
まずはこちらのサイトからインストーラーをダウンロードしてnode.jsをインストールします。
インストールは標準設定で問題ありません。
インストールされているか確認
さて、ここでちょっとだけやる気を出してください。
左下のCortanaさんに「cmd」と入力します。

コマンドプロンプトを選択して、うわさの「黒い画面」を立ち上げます。

普段コマンドプロンプトを触らない方には、少し抵抗があるかもしれません。
しかし、何も恐れることはありません。
ここから何か入力してPCがおかしくなる確率より、アダルトサイトを閲覧してウイルスに感染する確率のほうがはるかに高いくらい、コマンドプロンプトは安全です。
ほら、まったく怖くないでしょう?
それでは早速触ってみましょう。
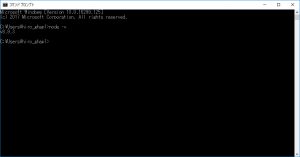
node -v
と入力してEnterを押してください。

バージョンが表示されればインストールされているということになります。
おめでとう!!
さて実は、ここでnpmも一緒にインストールされています。
npm -v
と入力してEnterを押してください。

バージョンが表示されればOKです。
さて、これで準備が整いました。
黒い画面、簡単でしょ???
何も怖くありません!
ちなみに間違ったコマンドを入力してしまっても、「間違ってるよ」と表示されるだけでおかしなことにはなりませんので、安心してコマンドプロンプトってください!

「ので」って入力しても大丈夫!!
Ionicをインストール!

Ionicのサイトを参考に、インストールを開始します。
npm install -g cordova ionic
ちなみにインストールのコマンドに「-g」がつくとグローバルにインストール、つまりWindowsにインストールするという意味です。
コマンドプロンプトは現在の場所に対して入力された命令を実行します(C:\~と表示されているのが現在の場所です)。

インストールが完了しました。とりあえずここで出ているWARNは無視して進めます。
またバージョン確認コマンドを入力してみましょう。
ionic -v

これでIonicを使う準備ができました。
さっそくIonicを使ってみよう!
Ionicは作成するアプリ単位でフォルダを作成します。
先ほど、コマンドプロンプトは今いる場所に命令すると書きましたので、まずは移動してフォルダを作成しましょう。
今回はC:直下に「test-ionic」というフォルダを作成し、その中にアプリを作成したいと思います。
せっかくなので、これらの作業もコマンドプロンプトで行ってみましょう。
フォルダを作成する場所へ移動する
cd /
「cd」は場所を移動するコマンドです。「/」はルートを表すので、この場合はC:直下へ移動したわけです。

命令を待っている表示が変わったら移動成功です。
フォルダを作成する
それでは「test-ionic」フォルダを作成しましょう。
mkdir test-ionic
「mkdir」は「make directory」で、その名の通りディレクトリを作成するコマンドです。
フォルダもディレクトリも、いったん同じものであると思ってもらって大丈夫です(警察の方が来られたら知らぬ存ぜぬで通してください)。

OKも何も言ってくれません。
dir
「dir」と入力すると、今いる場所にあるファイルとフォルダの一覧を表示してくれます。
おそらくずらずらっと出てきて確認するのも面倒だと思うので、ここはそのまま「test-ionic」フォルダへ移動しましょう。
cd test-ionic

「test-ionic」フォルダへ移動しました。
いよいよIonicが始まる!
ここまできたらあと少しです。
sampleというアプリを作成してみたいと思います。
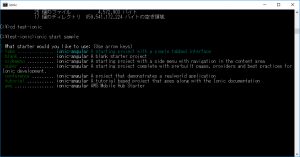
ionic start sample
と入力すると、どんなタイプのアプリがいい?と聞いてきます。

ここはカーソルで選択できます。
もう黒い画面にも慣れてきたのではないでしょうか!
tutorialを選んでみましょう。

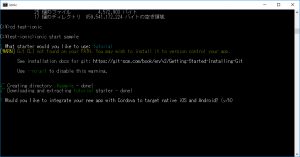
ネイティブアプリどうすんの?と聞かれます。
何も考えず「y」とEnterを押してください。結構親切でしょ?黒い画面さん。

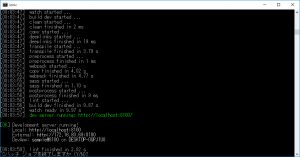
しばらく待ちます。環境によってはそれなりにかかるかもしれません。

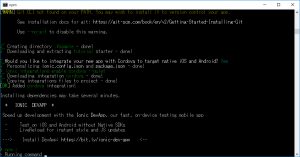
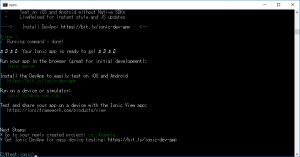
準備が整いました!!
丁寧にNext stepも書かれています!!
なんだよ、黒い画面親切!
黒い画面、トモダチ!!
cd sample
早速移動してみましょう。
Ionicをプレビューする!
tutorialには、色々なサンプルが詰まっています。
どんな内容か、さっそくのぞいてみましょう!
ionic serve

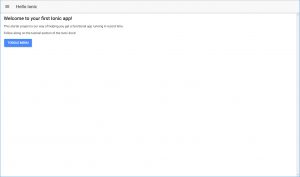
この画面が表示されたら、メニューやボタンをいろいろ触ってみてください!
こんなことができるようになるんだ!!
とテンションが上がってくると思います!!

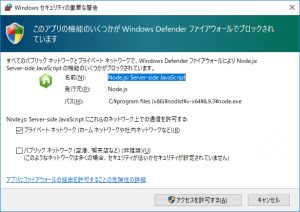
ファイアウォールさんに何か言われたら、許可してあげてください。
最近のWindowsさんはかなりセキュリティがいいらしいです!
現在の状態を確認する
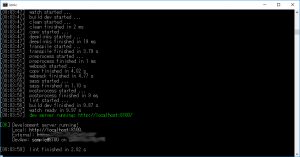
ここで、ちょっとコマンドプロンプトを見てみましょう。

先ほどまでの命令を待っている状態ではなく、Ionicを実行している状態になっています。
この状態でアプリの内容を編集すると、自動でプレビューしてくれるという便利機能状態です。
一度この便利状態を解除しましょう。
「Ctrl+c」を押すと、バッチジョブを終了しますか?と聞かれます。

「y」Enterで終了しましょう。
これでまた命令待ちの状態に戻りました。
編集は「src」フォルダ内で
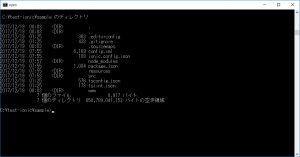
一度、このsample内がどんな内容か見てみます。
dir

「www」フォルダが出来上がったプレビュー部分の内容。
編集は「src」フォルダ内のファイルをいじっていきます。
どう触っていくか、どこを触るとどうなるかはほかの方のブログをご参照ください。
もう一つのプレビュー
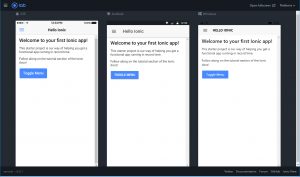
ionic serve --lab
後ろに「–lab」をつけて実行すると、モバイルのプレビューが可能です。

これを見ると、さらにテンションが上がりませんか!!
さあ、楽しいモバイルアプリ制作をIonicで始めてみましょう!!
最後に
これがもっとも大事なことなのですが、Ionicは
イオニック
じゃなくて
アイオニック
です。
ところで、小規模ECサイトさん向けPWAって需要ありますかね…?








コメント