CSS Variablesによって、Sassを使わずともCSSで直接変数を扱えるようになりました。IE以外のモダンブラウザでは対応しているので、これからはCSS Variablesを使う場面が増えてくるかもしれません。Sassと違い、ブラウザ上でJavaScriptによる変数のコントロールが出来るのが何よりの魅力です。
CSS Variables
変数と聞くと難しいイメージがあるかもしれませんが、「一度にまとめて編集できる仮の値」を使用できるという便利なものです(「変数」という言葉の説明としては不足していますが、CSS変数の使い方に限定した表現として受けて止めていただければ幸いです)。
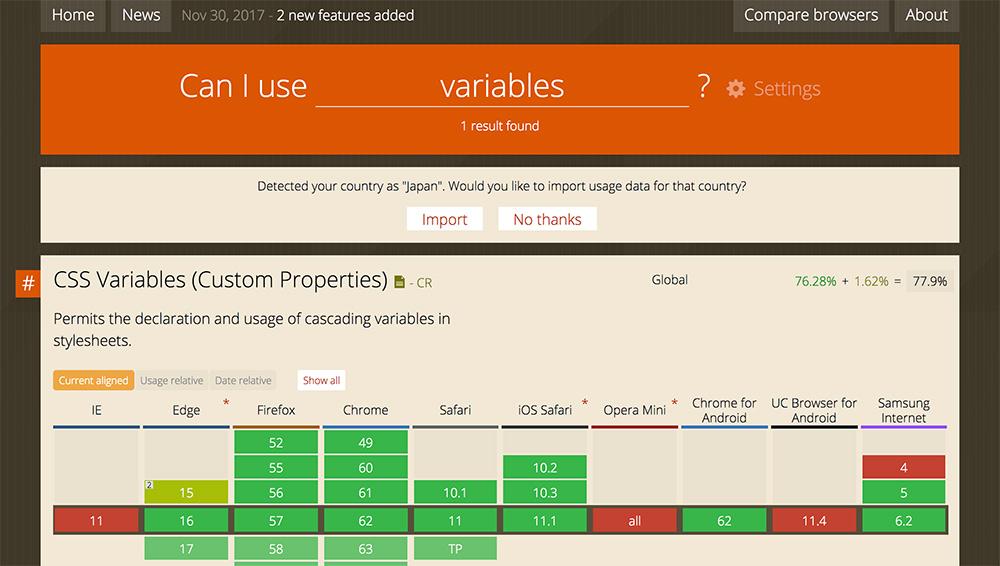
 Can I Use?
Can I Use?
↑CSS Variables の対応状況
モダンブラウザはほとんど対応しています。
CSS変数の設定
CSS変数は「–○○」(ハイフン2つを前につける)で設定し、「var(–○○)」で使用します。
#wrap {
--test: #fff;
}
.box {
background-color: var(--test);
}
CSS変数を使って便利なのは、やはり同設定を繰り返すようなときです。
#wrap {
--test-color1: #fff;
--test-color2: #333;
}
.box1 {
background-color: var(--test-color1);
color: var(--test-color2);
}
.box2 {
background-color: var(--test-color1);
color: var(--test-color2);
}
.box3 {
background-color: var(--test-color1);
color: var(--test-color2);
}
これならCSS変数を変更するだけで3つのclassへ反映することができます。
JavaScriptと組み合わせる
しかし、「記述時点での便利さ」だけの話でしたら、当然ながらSassのようなプリプロセッサを使用するほうが便利に扱えます。
CSS変数の真骨頂は、ブラウザ上でCSSの値を変更できることです。
実際にJavaScriptからCSS変数を変更してみよう
まずはサンプルをご覧ください。
See the Pen CSS Variables by ひろ (@hiro_ghap1) on CodePen.0
ボタンを押すとランダムで文字の色を変更したり、ボックスの高さを変更します。
calcと組み合わせるとさらに便利に使用できます。
便利なCSS Variables、ぜひ使ってみてくださいね!







コメント